Thẻ Video Và Audio trong HTML5
HTML5 ra đời kèm theo hàng loạt sự thay đổi như bổ sung thêm nhiều thẻ mới <video>, <audio>,... Các thẻ này ra đời góp phần làm cho các lập trình viên có thể xử lý đa phương tiện với nội dung đồ họa trên web mà không cần phải dùng đến quyền sở hữu bổ sung và APIs. Vậy thẻ <video> và <audio> trong HTML5 có gì đặc biệt, chúng được sử dụng như thế nào? Chúng ta sẽ cùng nhau đi tìm hiểu trong bài học này nhé!
1. HTML5 Video
Để chèn một Video vào trang web chúng ta có thể sử dụng thẻ <video> với cấu trúc như sau:
<video>
<source src="đường-dẫn-file-video.mp4" type="video/mp4" />
</video>
Ví dụ:
<html>
<head>
<title>HTML5 Audio & Video</title>
<meta charset="utf-8">
</head>
<body>
<video controls="control" width="200" height="200">
<source src="./video.mp4" type="video/mp4" />
</video>
</body>
</html>
Trong đó:
- type: định dạng của file video.
video/mp4: định dạng MP4.video/webm: định dạng WebM.video/ogg: định dạng OGG.
Kết quả:
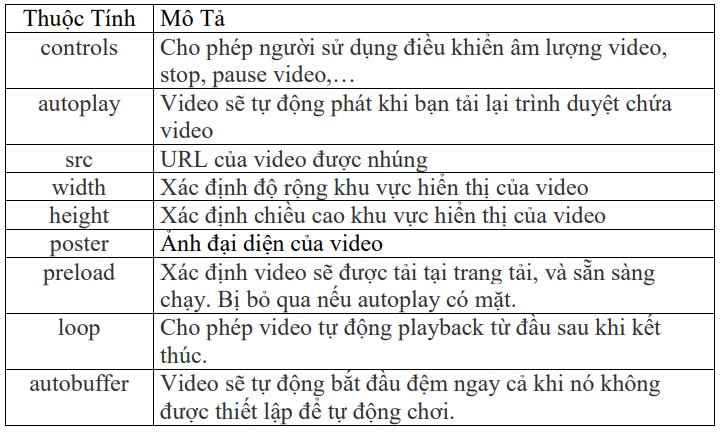
Bên cạnh đó HTML5 cũng cung cấp một số thuộc tính giúp các lập trình viên có thể tùy chỉnh việc hiển thị các chức năng khác của video như sau:
2. HTML5 Audio
Để chèn một Audio vào trang web chúng ta làm tương tự như khi chèn video như sau:
<audio>
<source src="đường-dẫn-file-audio.mp3" type="audio/mpeg" />
</audio>
Ví dụ:
<html>
<head>
<title>HTML5 Audio & Video</title>
<meta charset="utf-8">
</head>
<body>
<audio controls="control" width="200" height="200">
<source src="./audio.mp3" type="audio/mpeg" />
</audio>
</body>
</html>
Trong đó:
- type: định dạng của file âm thanh.
audio/mpeg: định dạng MP3.audio/ogg: định dạng OGG.audio/wav: định dạng WAV.
Kết quả:
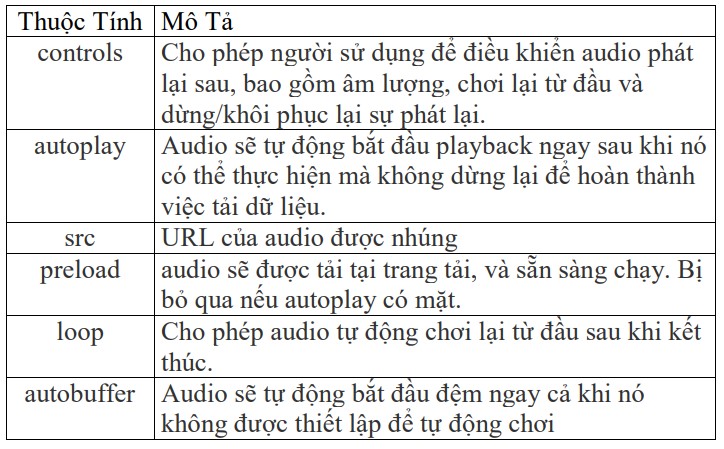
Ngoài ra thẻ audio cũng có một số thuộc tính khác bạn có thể sử dụng như:
Vậy là bài viết cuối cùng về HTML đã khép lại, ở các bài học sau chúng ta sẽ cùng nhau tìm hiểu về CSS. Nếu bạn có khó khăn thi thực hành các ví dụ về bài học bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!