Thẻ Liên Kết Trong HTML
Thiết kế, xây dựng website là một công việc đòi hỏi sự tỉ mỉ và cẩn thận. Một website có thể bao gồm rất nhiều webpage khác nhau. Vì vậy việc kết nối các các webpage lại với nhau cũng là một khâu quan trọng. Để kết nối webpage đó lại với nhau thông thường chúng ta sử dụng các thẻ liên kết links. Vậy thẻ liên kết trong HTML là gì, chúng được sử dụng như thế nào? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này.
1. Cấu trúc thẻ liên kết trong HTML
Thẻ liên kết là gì?
Thẻ liên kết là một thẻ HTML cơ bản bao gồm thẻ mở, thẻ đóng và các thuộc tính bên trong nó. Nó được sử dụng để liên kết, chuyển hướng đến một website, webpage, nội dung hay file nào đó,...
Cú pháp của thẻ liên kết trong HTML
<a href="url" target="" title=""> Nội dung </a>
Trong đó:
- href: Chỉ định trang, liên kết, đối tượng sẽ được chuyển đến khi ấn vào thẻ liên kết.
- target: _blank -> Quy định về kiểu chuyển trang
- title: Mô tả chi tiết về thẻ liên kết.
Ví dụ:
<html>
<head>
<title>Thẻ Liên Kết</title>
<meta charset="utf-8">
</head>
<body>
<a href="https://suntech.edu.vn/" target="_blank" title="Di chuyển đến trang chủ SUNTECH"> SUNTECH </a>
</body>
</html>
Khi bạn để thuộc tính target="_blank" thì khi nhấn vào liên kết nó sẽ mở một tab mới để chuyển đến trang đích. Còn mặc định khi không để thuộc tính target thì khi nhân vào liên kết nó sẽ load trang đích ngay tại tab bạn đang mở.
2. Liên kết tới một trang web khác
Như bạn thấy ở trên giá trị của thuộc tính href là trang bạn muốn mọi người đi đến khi họ nhấp vào liên kết. Người dùng có thể nhấp vào bất kỳ đâu giữa thẻ mở <a> và thẻ đóng của nó </a> để được đưa đến trang được chỉ định trong thuộc tính href. Khi bạn liên kết đến một trang web, giá trị của thuộc tính href sẽ là 1 Website với đầy đủ địa chỉ, đó là được gọi là URL tuyệt đối. Các trình duyệt hiển thị các liên kết màu xanh lam với một gạch dưới theo mặc định. Ví dụ:
<html>
<head>
<title>Thẻ Liên Kết</title>
<meta charset="utf-8">
</head>
<body>
<p> Hệ Thống SUNTECH Gồm:
<ul>
<li> <a href="https://suntech.edu.vn/"> Website </a> </li>
<li> <a href="https://www.youtube.com/channel/UCcB2Mfqy3oFK7kKM5lSVrMw"> Youtube Channel </a> </li>
<li> <a href="https://www.facebook.com/suntech.edu.vn/"> Fanpage </a> </li>
</ul>
</p>
</body>
</html>
Như bạn có thể thấy chúng ta sử dụng thẻ liên kết để liên kết tới 3 website khác nhau. Mỗi trang web đều có URL riêng của nó. Đây là địa chỉ web mà bạn sẽ nhập vào một trình duyệt nếu bạn muốn truy cập trang cụ thể đó.
3. Liên kết tới một webpage khác trong cùng một website
Khi bạn muốn liên kết với các trang trong cùng một website, bạn không cần phải chỉ định tên miền trong URL. Bạn có thể sử dụng một cách viết tắt được gọi là URL tương đối. Nếu tất cả các webpage của trang web đều ở cùng một thư mục, sau đó là giá trị của thuộc tính href là tên của tệp. Ví dụ:
<html>
<head>
<title>Thẻ Liên Kết</title>
<meta charset="utf-8">
</head>
<body>
<p>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about-us.html">About</a></li>
<li><a href="movies.html">Movies</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</p>
</body>
</html>
Khi sử dụng URL tương đối bạn không cần chỉ định tên miền. URL tương đối sẽ trợ giúp bạn rất nhiều khi thực hành xây dựng một trang web trên máy tính của bạn vì bạn có thể tạo liên kết giữa các trang mà không cần phải thiết lập tên miền hoặc máy chủ của bạn.
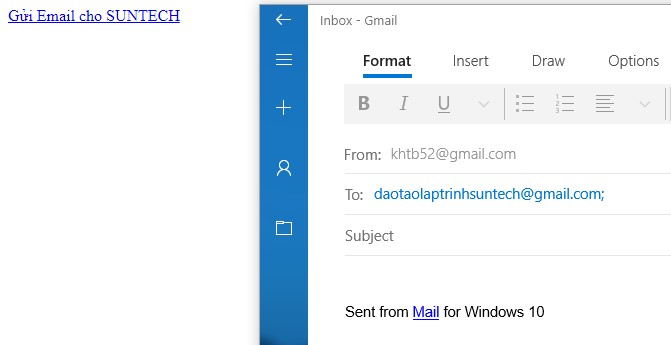
4. Liên kết Email
Để tạo một liên kết với email của người dùng và gửi một email đến một địa chỉ email cụ thể, bạn cũng sử dụng thẻ liên kết <a>. Tuy nhiên, lần này giá trị của thuộc tính href bắt đầu với mailto: và theo sau là địa chỉ email bạn muốn email sẽ được gửi đến. Khi bạn nhấp vào liên kết đó, chương trình email của bạn sẽ được mở lên với người gửi là địa chỉ email của bạn còn người nhận thư là địa chỉ được chỉ định trong liên kết. Ví dụ:
<html>
<head>
<title>Thẻ Liên Kết</title>
<meta charset="utf-8">
</head>
<body>
<a href="mailto:daotaolaptrinhsuntech@gmail.com">Gửi Email cho SUNTECH</a>
</body>
</html>
Kết quả:
Một hòm thư mới được mở ra với người nhận là địa chỉ mail trong thẻ liên kết.
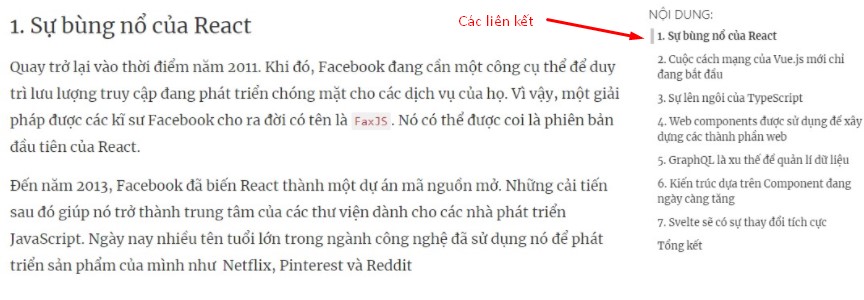
5. Sử dụng bookmark để liên kết trong chính webpage.
Nếu trang web của bạn có chứa các nội dung dài gây khó khăn cho người đọc thì Bookmarks là cần thiết để hỗ trợ người đọc có thể chuyển đến các phần cụ thể của một trang web. Để liên kết thì chúng ta cần sử dụng thuộc tính id.
- Giá trị của thuộc tính id nên bắt đầu bằng một chữ cái hoặc một gạch dưới (không phải số hoặc bất kỳ ký tự nào khác)
- Trên một một trang, không có hai thuộc tính id nên có cùng giá trị. Mỗi id là duy nhất dùng để định danh. ID này không thể giống id khác và ngược lại.
Để liên kết với một phần nào đó sử dụng thuộc tính id bạn sử dụng thẻ liên kết <a>, nhưng giá trị của thuộc tính href bắt đầu bằng ký hiệu #, theo sau là giá trị của thuộc tính id của phần tử bạn muốn liên kết đến. Trong ví dụ này, <a href="#top"> liên kết đến phần tử <h1> tại đầu trang có id="top".
<html>
<head>
<title>Thẻ Liên Kết</title>
<meta charset="utf-8">
</head>
<body>
<h1 id="top">Suntech</h1>
<a href="#Front_end">Frontend</a><br />
<a href="#js">JavaScript</a><br />
<a href="#AI">Artificial intelligence</a><br /><br />
<h2 id="Front_end">Frontend</h2>
<p>Chuyên về thiết kế giao diện Website</p>
<h2 id="js">JavaScript</h2>
<p>Học JavaScript</p>
<h2 id="AI">Artificial intelligence</h2>
<p>Học trí tuệ nhân tạo nào</p>
<a href="#top">Suntech</a></p>
</body>
</html>
Nếu bạn để ý thì ngay tại bài viết này hay các bài viết khác trên web của SUNTECH thì các thẻ liên kết sử dụng bookmark cũng được sử dụng. Bạn sẽ thấy các bookmark vô cùng tiện lợi với người dùng. Bạn có thể truy cập nhanh đến một nội dung quan trọng, cụ thể nào đó mà bạn muốn đọc trước thay vì phải lăn con trỏ chuột rồi tìm phải không nào.
Trên đây là tổng hợp các thẻ liên kết trong HTML. Để giúp các bạn dễ dàng tiếp cận hơn với bài học Suntech đã xây dựng video hướng dẫn, bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!