Tổng quan về CSS
Ngày nay, khi người dùng đánh giá chất lượng của một trang web, họ không chỉ xem xét nội dung của các bài viết trên trang web, mà họ còn đặc biệt quan tâm đến giao diện, xem nó có dễ nhìn, dễ sử dụng hay không. Vì vậy giao diện của một trang web đóng một vài trò rất quan trọng. Khi chưa có CSS, giao diện của một trang web được thiết kế chủ yếu dựa vào HTML trong khi đó HTML không có phần tử để để định dạng cho trang web vì vậy khi phát triển một website lớn sẽ tốn rất nhiều thời gian, công sức,...Để giải quyết vấn đề này, W3C đã tạo ra CSS giúp các nhà phát triển có thể loại bỏ vấn đề đó bằng một tập tin CSS duy nhất. Vậy CSS là gì? Cách sử dụng chúng ra làm sao? Chúng ta cùng nhau tìm hiểu trong bài học này nhé!
1. CSS là gì? Tác dụng của CSS
CSS là gì?
CSS là chữ viết tắt của cụm từ Cascading Style Sheets, nó được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML, XHTML,...). Nói cách khác là nó quyết định việc các phần tử HTML khi hiển thị lên trang web sẽ trông như thế nào như đổi màu sắc trang, đổi màu chữ,...
Tác dụng của CSS
- Hạn chế tối thiểu việc làm rối mã HTML của trang Web bằng các thẻ quy định kiểu dáng (chữ đậm, chữ in nghiêng, chữ có gạch chân, chữ màu), khiến mã nguồn của trang web được gọn gàng hơn, tách nội dung của trang web và định dạng hiển thị, dễ dàng cho việc cập nhật nội dung.
- Tạo ra các kiểu dáng có thể áp dụng cho nhiều trang web, giúp tránh phải lặp lại việc định dạng cho các trang web giống nhau.
2. Các cách để chèn CSS vào HTML
Cách 1: Inline CSS
Nên dùng kiểu định dạng này nếu áp dụng một kiểu định dạng riêng cho một phần tử riêng. Sử dụng CSS bằng cách này không được khuyến khích, vì mỗi tag HTML cần được styles độc lập. Để áp dụng, thêm thuộc tính style cho phần tử liên quan, thuộc tính style có thể chứa đặc tính CSS. Vì cách này không được khuyến khích dùng nên chúng ta chỉ đi sơ qua về ví dụ:
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
</head>
<body>
<h1 style="color:red;padding:30px;"> SUNTECH.EDU.VN </h1>
<h2 style="color:blue;">Học Lập Trình Miễn Phí.</h2>
</body>
</html>
Kết quả:
Cách 2: Internal CSS
Khi dùng cách này CSS code được đặt trong mục <head> của một trang nhất định để áp dụng style cho toàn bộ trang ấy. Khi đó chỉ cần đặt đoạn CSS vào trong cặp thẻ <style> rồi đặt vào trong phần header của trang HTML (giữa <head> và </head>):
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<style type="text/css">
h1
{color:red;padding:30px;}
h2
{color:blue;}
</style>
</head>
<body>
<h1> SUNTECH.EDU.VN </h1>
<h2>Học Lập Trình Miễn Phí.</h2>
</body>
</html>
Khi sử dụng cách này
- Chỉ một trang ảnh hưởng bởi stylesheet.
- Classe và ID có thể được dùng bởi internal stylessheet.
- Không cần phải upload nhiều files. Lúc này HTML và CSS có thể là một file.
Cách 3: External CSS
Đây là cách được khuyên dùng nhiều nhất để thêm style css vào một trang web. Ở các bài học sau chúng ta sẽ chỉ sử dụng cách này để minh họa.
Với một file .css ở ngoài bạn có thay đổi diện mạo của cả website mà chỉ cần thay đổi một tập tin duy nhất. Mỗi trang sẽ có tham chiếu tới tập tin ngoài này trong phần tử <link> nằm trong phần <head>. Thông thường ta sẽ đặt thẻ link này trong phần cuối cùng của thẻ head.
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
Trong đó:
- Thuộc tính
rel: Dùng để xác định mối quan hệ giữa tập tin được tham chiếu với trang HTML. - Thuộc tính
type: Dùng để xác định loại tập tin được tham chiếu. - Thuộc tính
href: Dùng để xác định địa chỉ URL của tập tin CSS.
Ví dụ:
Đầu tiên các bạn tạo cho mình 1 folder riêng để lưu trữ. Tôi sẽ đặt tên folder là HTML_CSS.
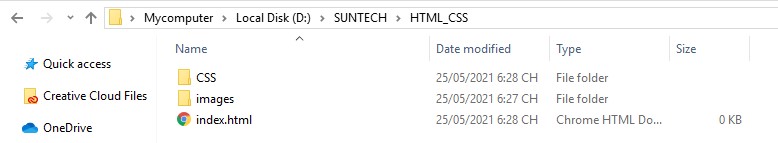
Tiếp theo trong folder vừa tạo bạn tạo tiếp
- 1 folder để lưu các hình ảnh của website
- 1 folder để chứa các file như CSS,...
- 1 file HTML
Trong folder CSS bạn tạo 1 file có tên style.css. Đây chính là file css chính để chèn vào file HTML của bạn.
Bạn có thể dùng bất cứ IDE nào như Sublime, Visual Studio Code,....Đầu tiên bạn mở file index.html lên và thêm link tới file style.css vừa rồi như sau:
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1> SUNTECH.EDU.VN </h1>
<h2>Học Lập Trình Miễn Phí.</h2>
</body>
</html>
Trong file style.css bạn thực hiện đoạn mã sau:
h1{color:red;padding:30px;}
h2{color:blue;}
Bạn vẫn được kết quả như ban đầu dù CSS không nằm chung file với file HTML
3. CSS Selectors
Selector là các lựa chọn dùng để truy vấn đến các thẻ HTML nhằm tác động vào chúng. Ví dụ: Selector đến tất cả các thẻ h1 trong HTML chúng ta sẽ sử dụng cú pháp:
h1
{
property: value;
}
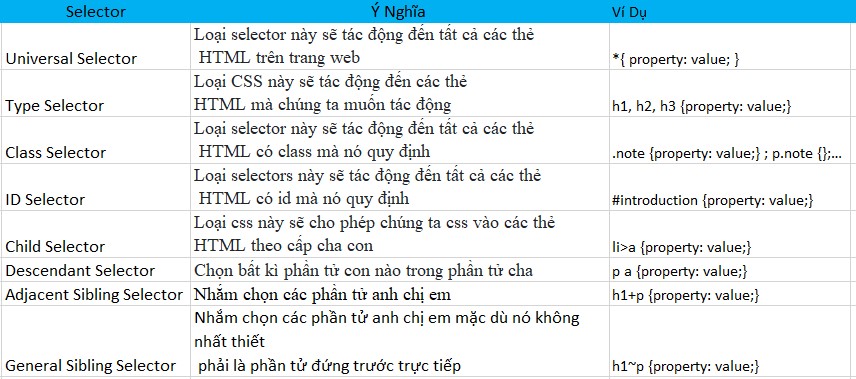
Các dạng selector:
Ở bài học sau chúng ta sẽ cùng nhau tìm hiểu các khái niệm, các cách sử dụng CSS khác nhau, các bạn nhớ follow page để nhận thông tin mới nhất về bài viết nhé! Nếu bạn có khó khăn thi thực hành các ví dụ về bài học bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!