Block, Inline, CLass, ID, Iframe Elements Trong HTML
Tiếp nối các bài học trước, ngày hôm nay chúng ta sẽ cùng nhau tìm hiểu các khái niệm cơ bản trong HTML để làm nền tảng trước khi bước sang phần CSS của Series Xây dựng và thiết kế Website cho người mới bắt đầu. Trong bài học này chúng ta sẽ cùng nhau tìm hiểu cách comment trong HTML, các thuộc tính ID, class,... Nào bắt đầu thôi!
1. Cách viết ghi chú cho đoạn code của bạn
Ghi chú hay comment là một phần không thể thiếu của bất kì dự án nào đặc biệt là những dự án lớn thì comment lại càng quan trọng. Ghi chú giúp các lập trình viên hiểu rõ ý nghĩa của đoạn code và từ đó giúp các lập trình viên về sau có thể bảo dưỡng, nâng cấp một cách dễ dàng. Vậy cách ghi chú trong HTML thế nào? Để ghi chú trong HTML chúng ta viết nội dung ghi chú như sau:
<!-- Nội dung ghi chú -->
Tất nhiên nội dung trong phần ghi chú sẽ không hiển thị trên trình duyệt mà nó chỉ hiển thị ở mã nguồn của trang.
2. Thuộc tính ID
Thuộc tính id dùng để đặt tên cho một phần tử trong HTML, mỗi thuộc tính id là duy nhất trong một file HTML nào đó.
Quy tắc đặt tên: Giá trị của ID bao gồm các ký tự chữ cái, số, gạch dưới (_), gạch nối (-); có phân biệt chữ hoa và chữ thường. Trong giá trị id phải chứa ít nhất một ký tự và không có khoảng trắng. Không nên bắt đầu tên id bằng số hay kí tự đặc biệt nào khác. Ví dụ:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<p>
Đoạn văn thứ nhất
</p>
<p id="page">
Đoạn văn thứ hai
</p>
<p>
Đoạn văn thứ 3
</p>
</body>
</html>
Kết quả:
Trong đoạn mã ở trên đoạn văn có thuộc tính id="page" được viết hoa bằng cách sử dụng CSS. Tất nhiên nếu bạn chỉ chạy đoạn mã HTML trên thì sẽ không ra được kết quả như trên bởi bạn sẽ cần thêm CSS cho nó thông qua thuộc tính id. Bạn có thể nhận thấy rằng thuộc tính id là duy nhất giúp nó phân biệt với các đoạn văn khác do đó ta có thể dễ dàng tùy chỉnh từng đoạn văn, câu từ nhỏ mà không làm ảnh hưởng đến bố cục chung.
3. Thuộc tính class
Thuộc tính class dùng để đặt tên cho các phần tử trong html, mỗi thuộc tính class có thể chỉ định cho nhiều phần tử HTML giúp các phần tử HTML đó có cùng định dạng khi dùng CSS, JavaScript... Class cũng có quy tắc đặt tên giống id đó là: Tên class bao gồm các ký tự chữ cái, số, gạch dưới (_), gạch nối (-); có phân biệt chữ hoa và chữ thường. Trong giá trị id phải chứa ít nhất một ký tự và không có khoảng trắng. Không nên bắt đầu tên id bằng số hay kí tự đặc biệt nào khác. Ví dụ:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<p>
Đoạn văn thứ nhất
</p>
<p class="page">
Đoạn văn thứ 2
</p>
<p class="page">
Đoạn văn thứ 3
</p>
</body>
</html>
Khác với id, mọi phần tử HTML đều có thể cùng mang một thuộc tính class. Chính vì vậy khi sử dụng CSS cho class="page" thì đoạn văn thứ 2 và 3 sẽ cho ra cùng một kết quả giống nhau.
Từ 2 ví dụ trên ta có thể thấy rằng một HTML element chỉ có thể có duy nhất một id và id này thuộc sở hữu duy nhất bởi element đó mà thôi. Trong khi đó class có thể được chia sẻ bởi nhiều elements khác nhau.
4. Block elements và inline elements
Mọi HTML elements đều có giá trị hiển thị mặc định ( block và inline )tùy thuộc vào loại elements đó.
Block
Một phần tử HTML block-level element luôn luôn bắt đầu từ một dòng mới và kéo dài đến hết chiều rộng của trang web.
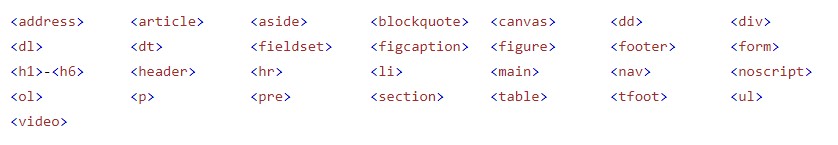
Các thẻ hiển thi theo dạng block là:
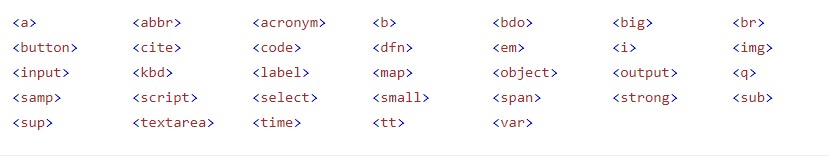
Inline
Một phần tử HTML inline-level element không bắt đầu trên một dòng mới và chỉ chiếm độ rộng cần thiết để hiển thị.
Các thẻ hiển thi theo dạng block là:
5. Cách nhúng một trang web bằng iframe
Iframe giống như một cửa sổ nhỏ đã được cắt vào trang của bạn - và trong cửa sổ đó, bạn có thể thấy một trang khác (Nhúng). Một cách sử dụng phổ biến của iframe (mà bạn có thể đã thấy trên các trang web khác nhau) là nhúng Bản đồ Google. Nội dung của iframe có thể là bất kỳ trang html nào (nằm trên cùng một máy chủ hoặc bất kỳ nơi nào khác trên web). iframe được tạo bằng thẻ <iframe> bao một số thuộc tính sau:
- src: Xác định đường dẫn đến trang web mà bạn muốn nhúng vào trang hiện tại
- width: Xác định chiều rộng của phần tử <iframe>
- height: Xác định chiều cao của phần tử <iframe>
- scrolling: Xác định việc có hiển thị các thanh scroll hay không
- srcdoc: Xác định một nội dung HTML sẽ được hiển thị bên trong phần tử <iframe>
- frameborder: Xác định việc có hiển thị đường viền của phần tử <iframe> hay không
- sandbox: Hạn chế một số tính năng của trang web được nhúng bởi phần tử <iframe>
Ví dụ:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
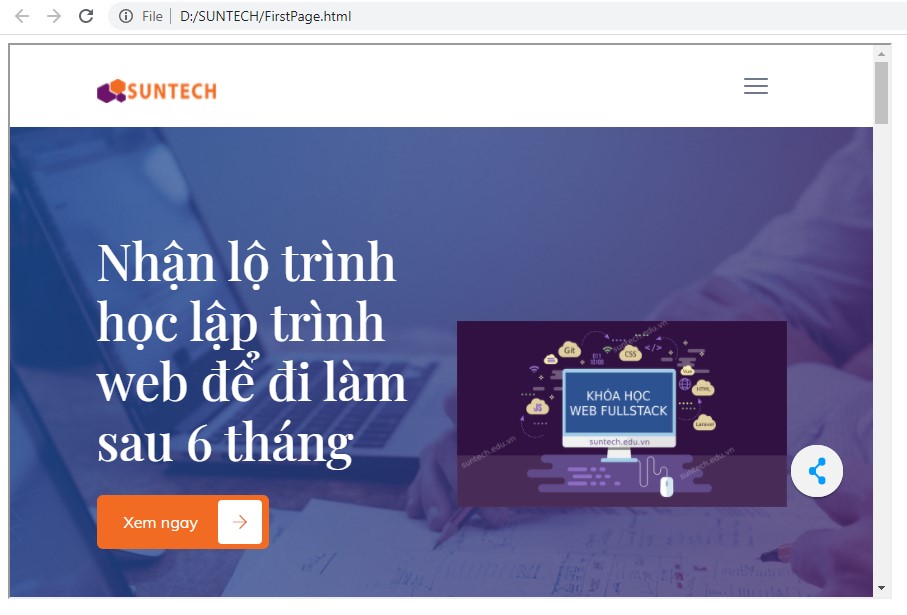
<iframe src="https://suntech.edu.vn/" width="880px" height="552px"></iframe>
</body>
</html>
Phần tử <iframe> bên dưới sẽ có chiều rộng bằng 880px và có chiều cao là 350px.
Qua bài viết này mong rằng các bạn có thể năm rõ các thuộc tính như id, class,... qua đó tạo nền tảng vững chắc để có thể học đến các nội dung khác nâng cao hơn như CSS,...Nếu bạn có khó khăn thi thực hành các ví dụ về bài học bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!