Làm Việc Với Text Trong CSS
Text là một định nghĩa khá rộng trong CSS, nó bao trùm lên các khái niệm như font size, font weight,... Khi thiết kế website bạn còn cần phải lựa chọn các kiểu chữ khác nhau như có chân hay không chân, căn chỉnh khoảng cách giữa chúng sao cho phù hợp,..... Chính vì vậy hiểu và nắm rõ được các khái niệm về text trong CSS sẽ giúp bạn tiến một bước lớn trên con đường của một nhà thiết kế web chuyên nghiệp.
1. Phân loại kiểu chữ (Typeface)
Typeface là một thuật ngữ dùng để nói về một bộ các chữ cái có cùng điểm chung trong thiết kế. Typeface có ý nghĩa rộng lớn hơn font rất nhiều, nó không phải chịu giới hạn về định dạng hay kích thước như font. Trong CSS có 3 typeface phổ biến nhất mà chúng ta sẽ tìm hiểu ở dưới đây.
SERIF
Là loại chữ có chân, nó có các chi tiết phụ ở cuối các nét chính của các chữ cái. Những chi tiết này được gọi là serifs. Nó là một typeface mặc định cho những đối tượng sử dụng Email hay các designer chuyên nghiệp. Một số font chữ thuộc typeface này như: Georgia, Times, Times New Roman,...
SAN-SERIF
Đối lập với Serif, kiểu chữ San-Serif là loại chữ không có chân vì vậy nó có thiết kế gọn gàng và đơn giản hơn Serif. San-Serif thích hợp sử dụng trong các văn bản ngắn, không đòi hỏi cao về sự trang trọng. Một số font chữ thuộc typeface này phải kể đến như: Arial, Verdana, Helvetica,...
MONOSPACE
Đây là typeface với các chữ cái có chiều rộng bằng nhau kể cả các dấu, kí hiệu hay biểu tượng. Chính vì vậy font chữ kiểu này thường được dùng để trình bày mã code. Một số font chữ thuộc typeface này điển hình như: Courier, Courier New,...
Việc lựa chọn typeface là công việc không thể thiếu khi thiết kế, xây dựng website. Kiểu chữ khác nhau sẽ thể hiện sắc thái, cảm xúc khác nhau. Bên cạnh 3 typeface chính đã trình bày thì vẫn còn rất nhiều typeface khác mà các bạn có thể sử dụng trong thiết kế và xây dựng website như: Cursive, Fantasy,...
2. Font-family
Font-family là một typeface đặc biệt, nó cho phép bạn chỉ định font chữ cho bất kì phần tử nào. Có 2 loại font như sau:
font familyChỉ ra tên của font-family như Times New Roman, Arial,...generic familyChỉ ra typeface của chúng như Serif, Monospace,...
Ví dụ:
font-family: Arial, Helvetica, sans-serif;
Trong đó:
- Thuộc tính font-family chứa một số tên font dùng để hiển thị trong trường hợp font trước đó bị lỗi và nó kết thúc bằng kiểu typeface để cho phép trình duyệt chọn một phông chữ tương tự nếu các font trước đó không có sẵn font nào.
- Lưu ý các giá trị trong font-family cách nhau bằng dấu ",". Ví dụ:
font-family: "Times New Roman", Times, serif;
Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1> SUNTECH.EDU.VN </h1>
</body>
</html>
Mã CSS
h1{
font-family: Arial, Helvetica, sans-serif;
}
Kết quả:
Bên cạnh đó chúng ta hoàn toàn có thể thêm font-size vào đó để tùy chỉnh kích cỡ của văn bản, font-style để thiết lập kiểu chữ ( italic, oblique, normal...) hay font-weight để chỉ định độ đậm của chữ ( bold, normal,...) như sau:
Mã CSS
h1{
font-family: Arial, Helvetica, sans-serif;
font-size: 50px;
font-weight: normal;
font-style: italic;
}
Kết quả:
3. Text-align và vertical-align
Trong css, chúng ta sử dụng thuộc tính text-align để căn lề trái, căn lề phải và thuộc tính vertical-align để căn lề trên và lề dưới.
text-align
Thuộc tính text-align dùng để căn chỉnh vị trí chữ theo chiều ngang (trái, phải). Mặc định văn bản sẽ tự động căn trái. Tuy nhiên chúng ta cũng có thể dễ dàng tùy chính chúng bằng thuộc tính text-align với các giá trị của nó như sau:
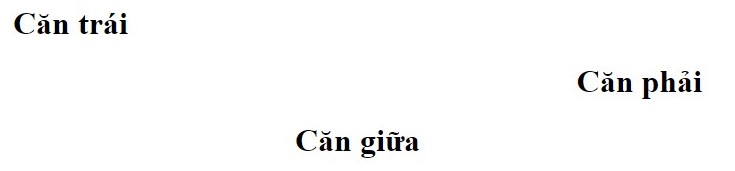
- text-align: left -> Căn lề trái
- text-align: right -> Căn lề phải
- text-align: center -> Căn giữa
- text-align: justify -> Giãn đều chữ.
vertical-align
Thuộc tính vertical-align dùng để căn lề trên dưới (theo chiều đứng) với các giá trị thường được sử dụng như sau:
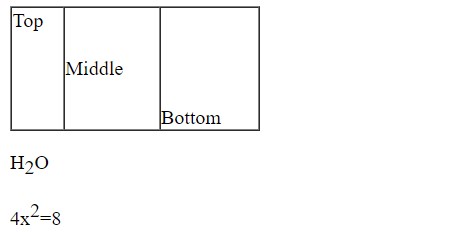
- vertical-align: top -> Căn mép trên
- vertical-align: middle -> Căn giữa
- vertical-align: bottom -> Căn mép dưới
- vertical-align: sub chữ -> Thụt xuống (Thường dùng trong công thức hóa học)
- vertical-align: super -> Chữ nhô lên (Thường dùng trong công thức toán học)
Ví dụ:
Mã HTML:
<table border="1" cellpadding="0" cellspacing="0" style="height: 100px; width: 100px;">
<tr>
<td class="top">Top</td>
<td class="middle">Middle</td>
<td class="bottom">Bottom</td>
</tr>
</table>
<p>H<span class="sub">2</span>O</p>
<p>4x<span class="sup">2</span>=8</p>
Mã CSS:
td.top {
vertical-align: top;
}
td.middle {
vertical-align: middle;
}
td.bottom {
vertical-align: bottom;
}
span.sub {
vertical-align: sub;
}
span.sup {
vertical-align: super;
}
Kết quả:
Vậy là trong bài học này chúng ta đã tìm hiểu về cách ứng dụng các kiểu chữ cũng như là căn chỉnh văn bản đúng không nào. Hi vọng những kiến thức trong bà viết này sẽ giúp ích cho bạn. Để giúp các bạn tiếp cận được các kiến thức bổ ích trên con đường của một lập trình viên, Suntech đã xây dựng bộ bài giảng hướng dẫn, bạn có thể tham khảo tại đây. Bạn cũng có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!