Làm Việc Với Thẻ Table Trong HTML
Hiện nay để dựng layout của một website thì có lẽ CSS là ngôn ngữ được sử dụng phổ biến nhất. Tuy nhiên trước đây khi CSS còn chưa phổ biến thì cách đơn giản nhất để tạo ra các layout là sử dụng thẻ <table> trong HTML. Vậy thẻ <table> có cấu trúc như thế nào? sử dụng nó ra sao chúng ta sẽ cùng nhau tìm hiểu ở bài học này nhé. Nào let's go!
1. Cấu trúc cơ bản của thẻ table
Như chúng ta thường thấy một bảng (table) thông thường gồm các hàng và các cột khác nhau. Trong HTML cũng vậy. Để thể hiện một bảng chúng ta dùng thẻ <table> </table>, bên trong table đó thì gồm các hàng được biểu diễn bởi thẻ <tr> </tr> và các cột được biểu diễn bằng thẻ <td> </td>. Lưu ý bên trong thẻ <tr> thì chỉ có thể có thẻ <td>. Ví dụ:
<html>
<head>
<title>Thẻ Table Trong HTML</title>
<meta charset="utf-8">
</head>
<body>
<table>
<!--Hàng một gồm 3 cột 1 2 3 -->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<!--Hàng hai gồm 3 cột 4 5 6 -->
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
Kết quả:
Một số trình duyệt tự động sinh ra các đường viền bao quanh các hàng, cột, bảng. Bạn cũng có thể thêm tùy biến trang trí bảng bằng các thuộc tính như sau:
<html>
<head>
<title>Thẻ Table Trong HTML</title>
<meta charset="utf-8">
</head>
<body>
<table width="600px" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
2. Cách gộp các cột và hàng trong table
Để tùy chỉnh số ô của từng cột và từng hàng chúng ta sử dụng thuộc tính colspan và rowspan. Thuộc tính colspan giúp chúng ta gộp các ô gần nhau của các cột. Ví dụ:
<html>
<head>
<title>Thẻ Table Trong HTML</title>
<meta charset="utf-8">
</head>
<body>
<table width="600px" border="1" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2">Hàng 1 cột 1 + hàng 1 cột 2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
Để gộp 2 ô cạnh nhau (ô 1 và ô 2 ) trên 2 cột khác nhau ( cột 1 và cột 2) ta đặt thuộc tính colspan tại ô đầu tiên từ bên trái qua ( ô 1 cột 1) sau đó xóa ô liền kề với nó trên cùng 1 hàng ( <td>2</td> )
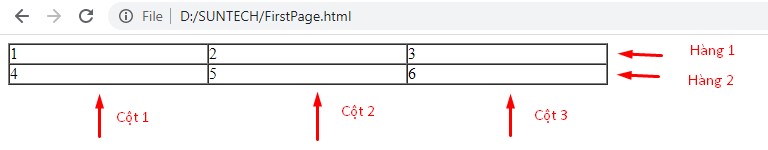
Kết quả:
Khi thiết lập colspan ="2", ô của hàng đầu tiên sẽ mở rộng ra bằng 2 cột. Nếu bạn thiết lập colspan ="3", ô sẽ mở rộng ra thành 3 cột. Tương tự ta có thể gộp các ô cạnh nhau của các hàng. Dưới đây chúng ta sẽ gộp ô 1 của hàng 1 và ô 4 của hàng 2 thành 1 ô.
<html>
<head>
<title>Thẻ Table Trong HTML</title>
<meta charset="utf-8">
</head>
<body>
<table width="600px" border="1" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2">1+4</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
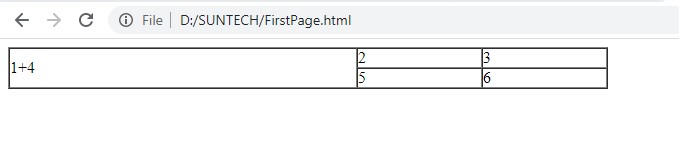
Kết quả:
3. Cách sử dụng <thead>, <tbody>, <tfoot> trong thẻ table
Có ba thẻ giúp phân biệt giữa nội dung chính của bảng với các hàng đầu tiên và cuối cùng (có thể chứa các nội dung khác nhau). Những thẻ này giúp chúng ta tạo ra bố cục phù hợp với nội dung từ đó làm cho người đọc dễ dàng hiểu. Ví dụ
<html>
<head>
<title>Thẻ Table Trong HTML</title>
<meta charset="utf-8">
</head>
<body>
<table width="600px" >
<thead>
<tr>
<th>Cột 1</th>
<th>Cột 2</th>
<th>Cột 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>1+4=5</th>
<th>2+5=7</th>
<th>3+6=9</th>
</tr>
</tfoot>
</table>
</body>
</html>
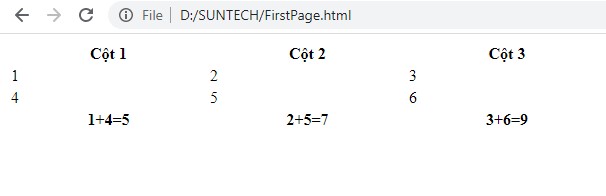
Kết quả :
Trong đó:
- Các tiêu đề của từng cột nằm bên trong thẻ <thead>
- Phần thân sẽ nằm bên trong thẻ <tbody>
- Phần kết luận sẽ nằm bên trong phần tử <tfoot>
Tuy nhiên hiện nay các nhà thiết kế thường sử dụng CSS để thay đổi giao diện của chúng. Chúng ta sẽ được học ở bài CSS.
Vậy là trong bài học này chúng ta đã tìm hiểu được cách thêm một bảng vào trong một website rồi đúng không nào. Để có thể thiết kế layout hoàn toàn bằng table trong HTML bạn có thể xem video hướng dẫn tại đây. Chúc các bạn học tốt!