Các Cách Sử Dụng Color Trong CSS
Đối với một website màu sắc đóng một vai trò vô cùng quan trọng. Một website với chủ đề màu sắc thống nhất, xuyên suốt sẽ làm nổi bật nội dung, sản phẩm của trang web. Chính vì vậy việc hiểu và vận dụng các thuộc tính, các cách phối màu trong HTML, CSS đóng một vai trò thiết yếu. Trong bài học này chúng ta sẽ cùng nhau tìm hiểu về cách thiết lập, sử dụng màu trong CSS.
1. Các cách định nghĩa màu trong CSS
Mã màu RGB
Màu sắc trong CSS có thể được định nghĩa bằng mã màu RGB (R = Red, G = Green và B= Blue). Nói cách khác chúng ta có thể tạo ra tất cả các màu sắc khác từ việc pha trộn 3 màu đỏ (RED), xanh lá cây (Green) và xanh da trời (Blue). Cú pháp giá trị màu RGB trong CSS:
rgb(red, green, blue)
Trong đó giá trị của các màu red, green và blue dao động từ 0 tới 255, thể hiện độ độ đậm của chúng để hình thành nên màu sắc cuối cùng (cao nhất là 255 và thấp nhất là 0). Ví dụ
Giá trị rgb(255,0,0) là màu đỏ vì màu đỏ có giá trị cao nhất là 255 còn xanh lá cây và xanh da trời là 0. Bạn có thể lấy mã màu của bất kì bức ảnh nào bằng cách sử dụng các công cụ như Photoshop,...
Mã màu HEX
Trong CSS cũng có một cách khác để chỉ định màu sắc đó chính là giá trị HEX. Hex (Hexadecimal) là một trong những phương pháp định nghĩa màu sắc được sử dụng phổ biến nhất trên web. Đúng như tên gọi của nó, phương pháp này sử dụng các số trong hệ cơ số 16 để thể hiện giá trị của màu sắc.
Cú pháp giá trị màu HEX trong CSS:
#rrggbb
Trong đó:
- rr (red), gg (green) và bb (blue) tương ứng là thành phần màu đỏ, xanh lá cây và xanh da trời. Nó được biểu diễn bởi các giá trị trong hệ thập lục phân (tương đương 0 - 255 trong hệ thập phân).
- Ở cơ số 16, giá trị mỗi màu trong ba màu trên dao động từ 00 (không có màu) tới FF (full color).
- Ví dụ: #ffffff đại diện cho màu trắng , #000000 đại diện cho màu đen và màu đỏ là #ff0000.
Sử dụng tên màu
Bên cạnh việc sử dụng RGB hay HEX thì CSS cũng hỗ trợ việc chỉ định màu sắc bằng tên màu một cách dễ dàng. CSS hỗ trợ khoảng 147 tên màu khác nhau. Ví dụ:
Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1 id="rgb"> Mã màu RGB </h1>
<h1 id="hex"> Mã màu HEX </h1>
<h1 id="color"> Sử dụng tên màu </h1>
</body>
</html>
Mã CSS
#rgb{
color:rgb(255, 0, 0);
}
#hex{
color: #07f107;
}
#color{
color:yellow;
}
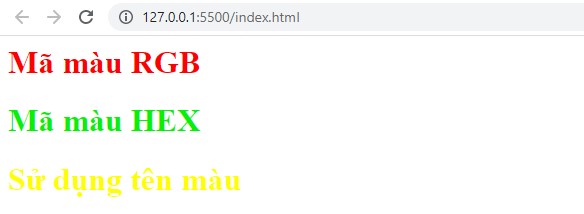
Kết quả:
2. Màu chữ và màu nền
Màu chữ
Ở phần trên chúng ta đã sử dụng 3 cách khác nhau để chỉ định màu sắc cho văn bản. Vậy nó được sử dụng như thế nào. Thuộc tính color trong CSS cho phép bạn chỉ định màu chữ của văn bản bên trong bất kì element nào. Bạn có thể chỉ định bất kỳ màu nào trong CSS theo một trong ba cách ở trên. Cú pháp:
color:value;
Ví dụ:
h1{
color:rgb(255, 0, 0);
}
Ta chỉ định cho tất cả thẻ h1 có màu chữ là màu đỏ.
Màu nền
Đôi khi bạn muốn làm nổi bật một điều gì đó, lúc này bạn hoàn toàn có thể sử dụng màu nền background cho đối tượng đó bởi thông thường các phần tử sẽ có màu nền trong suốt. Cú pháp:
background-color:value;
Ví dụ: Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1 id="rgb"> Mã màu RGB </h1>
<h1 id="hex"> Mã màu HEX </h1>
<h1 id="color"> Sử dụng tên màu </h1>
</body>
</html>
Mã CSS
#rgb{
background-color: slategray;
}
#hex{
background-color: #5f069b;
}
#color{
background-color: rgb(2, 160, 120);
}
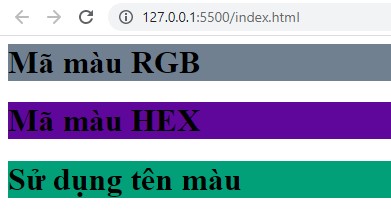
Kết quả:
Chúng ta có thể kết hợp cả màu chữ và màu nền mà vẫn sử dụng mã HTML trên, chỉ cẩn đổi chút CSS như sau:
#rgb{
color:rgb(255, 0, 0);
background-color: slategray;
}
#hex{
color: #07f107;
background-color: #5f069b;
}
#color{
color:yellow;
background-color: rgb(2, 160, 120);
}
Kết quả:
3. Độ tương phản và độ mờ
Độ tương phản (Contrast)
Khi kết hợp giữa màu nền và màu văn bản điều quan trọng là đảm bảo có đủ độ tương phản để văn bản dễ đọc, tránh tình trạng màu nền trùng với màu văn bản sẽ dẫn đến tình trạng nội dung không thể đọc được. Hình ảnh bên dưới là sự kết hợp giữa màu văn bản trắng với các màu nền khác nhau để tạo ra độ tương phản khác nhau giữa chúng.
- Hình đầu tiên thể hiện độ tương phản thấp khi màu văn bản gần như trùng với màu nền làm cho nội dung khi hiển thị khó đọc,...Độ tương phản thấp sẽ gây khó khăn đối với những người bị khiếm thị,...
- Hình thứ 2 thể hiện độ tương phản cao khi màu văn bản và màu nền là đối lập ( Trắng và đen). Văn bản sẽ dễ đọc hơn khi có độ tương phản cao giữa màu nền và màu văn bản.
- Hình cuối cùng với độ tương phản trung bình. Bạn có thể giảm độ tương phản bằng cách sử dụng văn bản màu xám đậm trên nền trắng hoặc văn bản trắng nhạt trên nền tối. Chúng thường được sử dụng trong những đoạn văn bản dài, việc giảm độ tương phản một chút sẽ cải thiện khả năng đọc.
Độ mờ (Opacity)
CSS3 giới thiệu thuộc tính opacity cho phép bạn chỉ định độ mờ của một phần tử và bất kỳ phần tử con nào của nó. Giá trị của độ mờ là một số trong khoảng từ 0,0 đến 1,0 ( ví dụ giá trị 0,5 là độ mờ 50% và 0,15 tương đương độ mờ 15%).
Thuộc tính CSS3 rgba cũng cho phép bạn chỉ định màu, giống như bạn làm với giá trị RGB, nhưng thêm giá trị thứ tư để biểu thị độ mờ. Giá trị này được gọi là giá trị alpha và là một số trong khoảng từ 0,0 đến 1,0. Giá trị rgba sẽ chỉ ảnh hưởng đến phần tử mà nó được áp dụng (không phải phần tử con). Ví dụ:
Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1 id="color"> SUNTECH.EDU.VN </h1>
</body>
</html>
Mã CSS
#color{
color:yellow;
background-color: rgba(2, 160, 120,0.2);
}
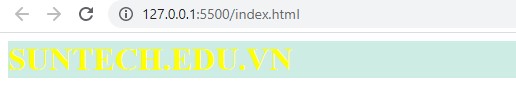
Kết quả:
Bạn có thể so sánh với kết quả dưới đây khi không sử dụng độ mờ để thấ rõ tác dụng của chúng:
Vậy là trong bài viết này chúng ta đã cùng nhau làm rõ các vấn đề với color trong CSS. Hi vọng bài viết này mang lại nhiều điều bổ ích cho bạn. Ngoài ra nếu bạn có khó khăn thi thực hành các ví dụ về bài học bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!