Cách tạo một vscode snippet cho riêng bạn
1. Vscode snippets là gì ?
Vscode snippets là những tools giúp chúng ta giảm số lần gõ phím, tăng tốc độ coding và đồng thời cũng giảm thời gian mà chúng ta ngồi hàng giờ để code một vài chức năng hay là một vài components bạn hay sử dụng nào đấy. Cũng tức là giảm bệnh nghề nghiệp, tăng thêm thời gian để tập trung vào việc hữu ích hơn (so với coding).
2. Giới thiệu về Yeoman .
Trang chủ của Yeoman : http://yeoman.io
Yeoman (yo) là 1 công cụ tạo khung, lên khung các app mới, hỗ trợ bạn generate các đoạn script, frameworks, bằng Nodejs, Angularjs, Yeoman không chỉ là tools mà còn được sử dụng như là 1 workflow, tập hợp các "best practices" giúp cho việc phát triển ứng dụng Nodejs một cách nhanh chóng và dễ dàng hơn. Dễ dàng tạo phần khung sườn cho những dự án mới, với các template tuỳ chỉnh được thông qua dòng lệnh.Bạn sẽ cần phải cài các bộ generator tương ứng
3. Cài đặt Yeoman
npm install -g yo generator-code
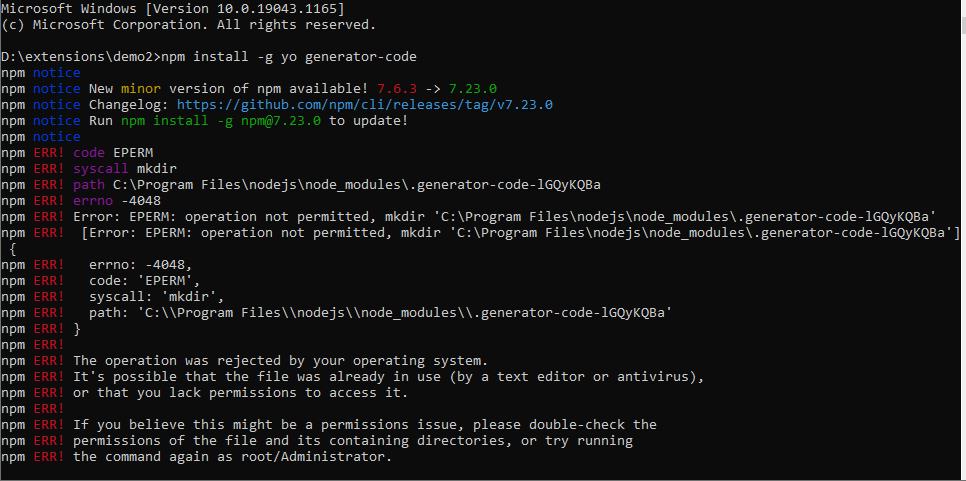
Giả sử trường hợp bạn gặp lỗi này . Không thể install được package thì mình sẽ có một tip như sau !.
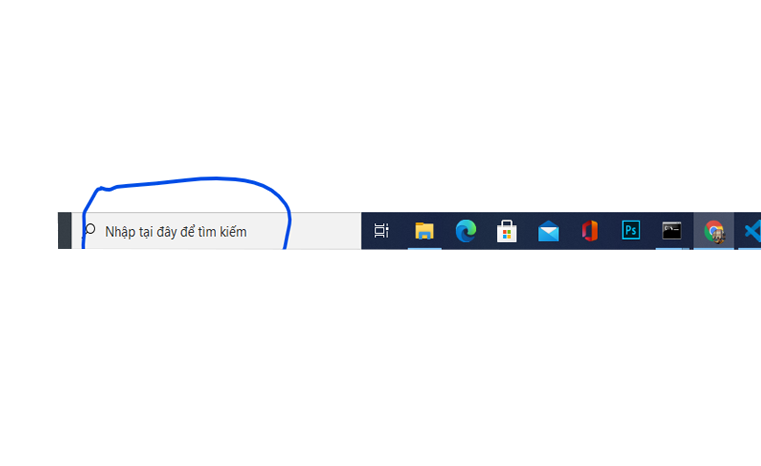
Bạn sẽ bấm vào ô tìm kiếm ở taskbar .
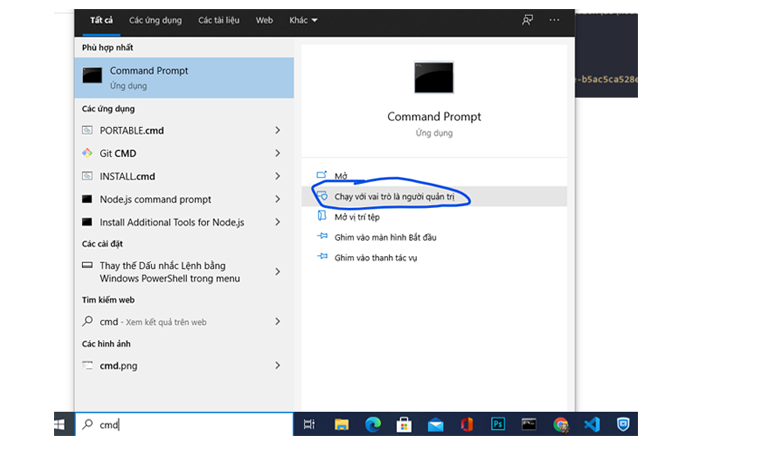
Sau đó gõ cmd . Và nhấn vào chạy với vai trò là người quản trị .
Bạn mở ra và giờ có thể cài package một cách bình thường rồi .
Ok . Tiếp theo ta sẽ chạy lệnh .
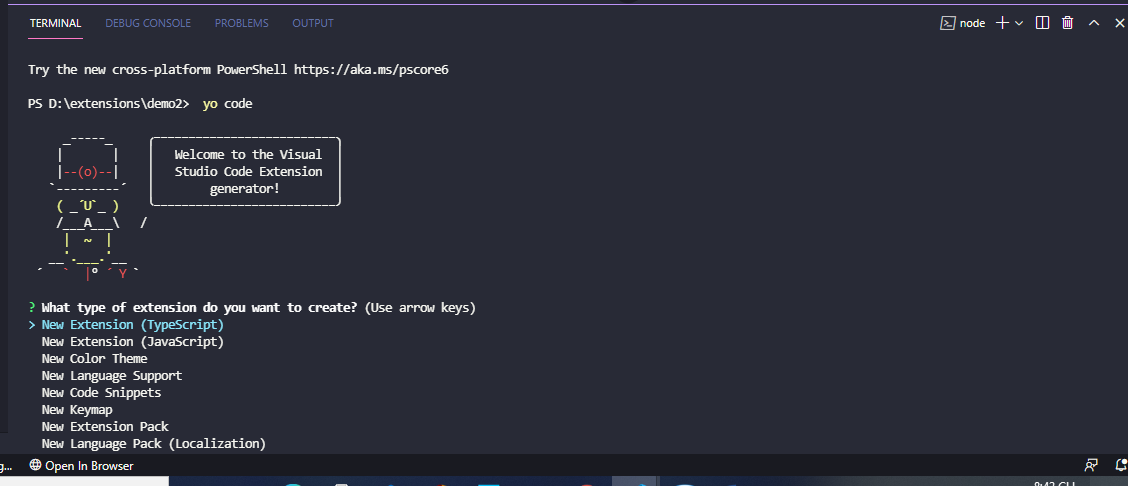
yo code
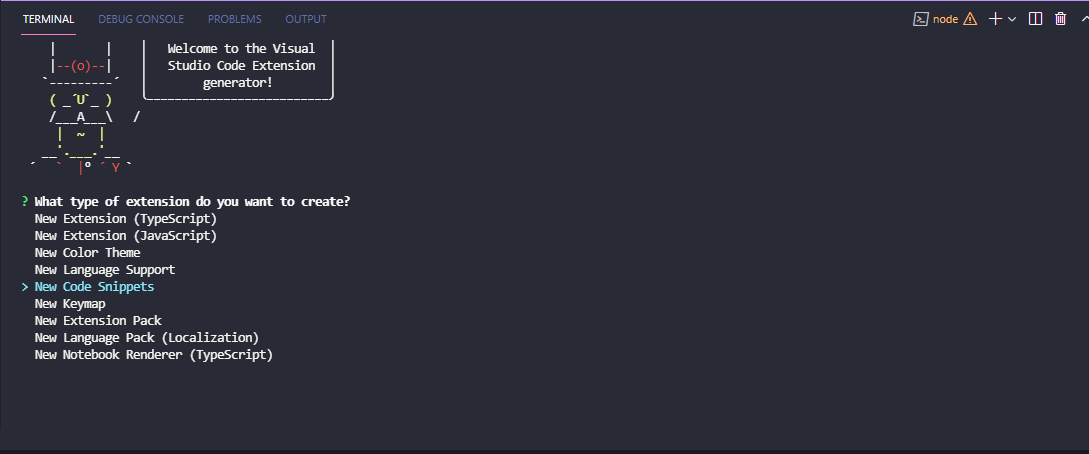
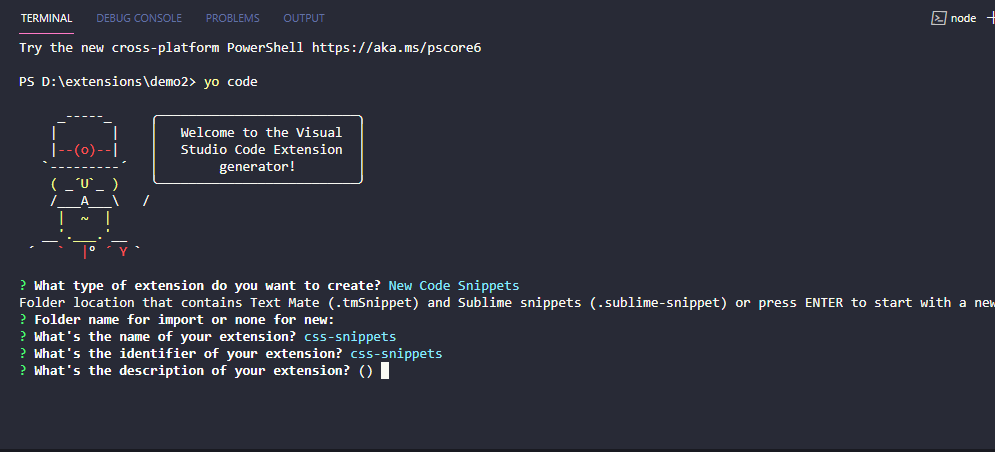
Ok khi chạy câu lệnh "yo code" xong thì nó sẽ hiện ra cho bạn như thế này . Đến với câu hỏi đầu tiên .
What type of extension do you want to create? (Kiểu extension nào mà bạn muốn tạo) . Ở đây thì mình sử dụng nút 'lên/xuống' trên bàn phím để chọn . Vì chúng ta đang làm một snippet cho nên chúng ta sẽ lướt xuống chọn phần New Code Snippets nhé ! .
Khi lướt xuống bạn sẽ thấy đồng thời mũi tên cũng chỉ vào option mà bạn lựa chọn . Sau đó bấm Enter .
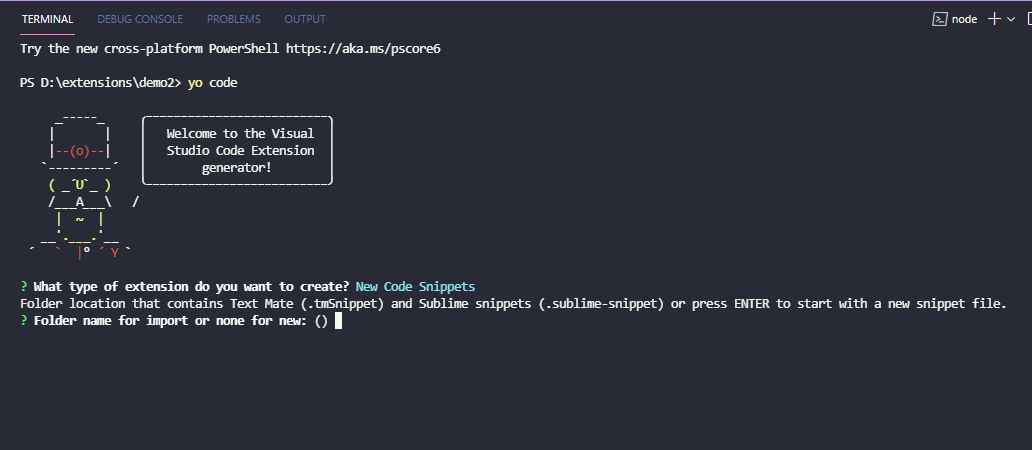
Tiếp theo nó sẽ hỏi . Folder name for import or none for new: (Tên của folder bao bọc dự án) . Ở đây chúng ta sẽ để trống và Enter.
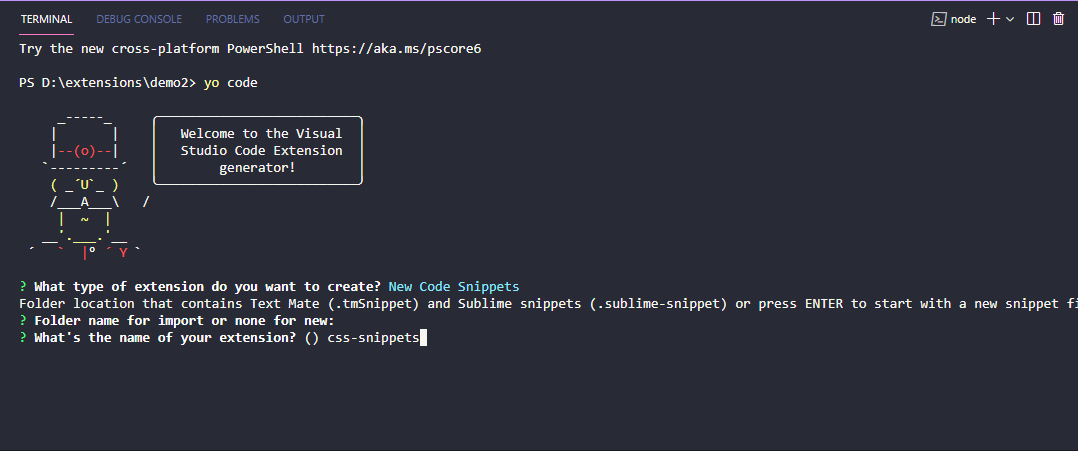
Tiếp theo . What's the name of your extension? (Tên extension của bạn là gì) . Ở đây mình sẽ đặt là css-snippets . Các bạn có thể đặt tên snippet của riêng bạn . Sau đó Enter .
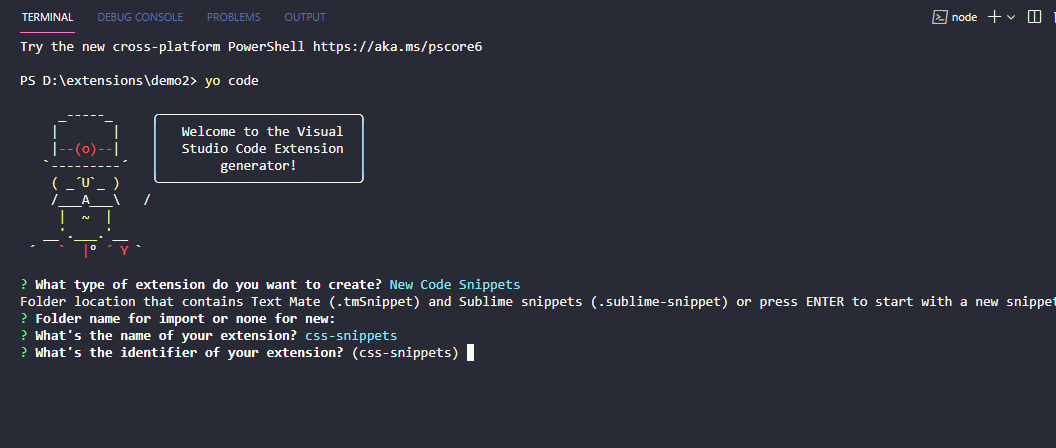
Ok . Tiếp theo . What's the identifier of your extension? (Định danh extension của bạn là gì) .
Mình sẽ để định danh là css-snippets luôn . Sau đó Enter .
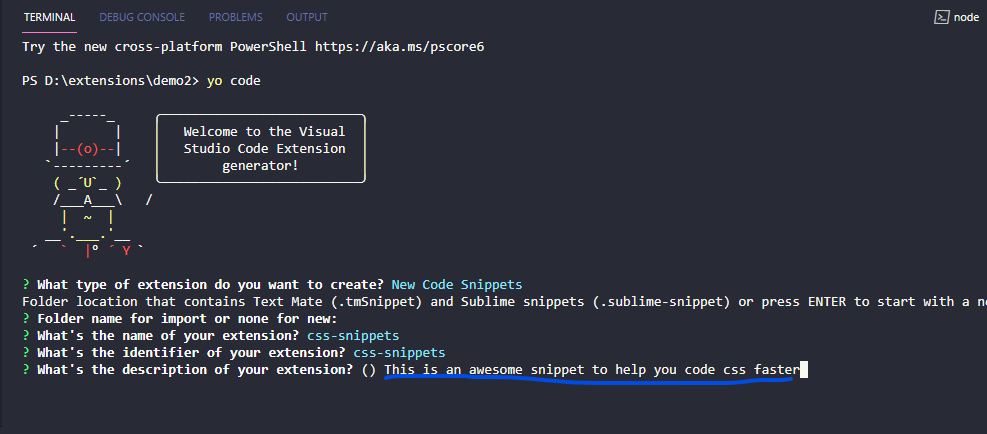
Tiếp theo . What's the description of your extension? ( Mô tả extension của bạn là gì) . Mình sẽ mô tả về cái extension này là . 'This is an awesome snippet to help you code css faster '(Đây là một cái snippet tuyệt vời giúp bạn code css nhanh hơn).
Sau đó Enter .
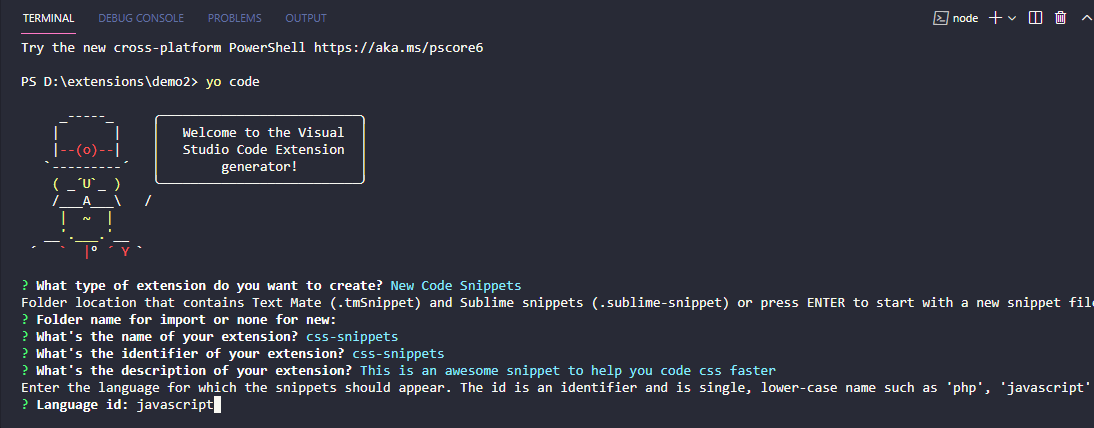
Tiếp là phần language id (ngôn ngữ) . Mình làm bằng javascript cho nên mình chọn javascript .
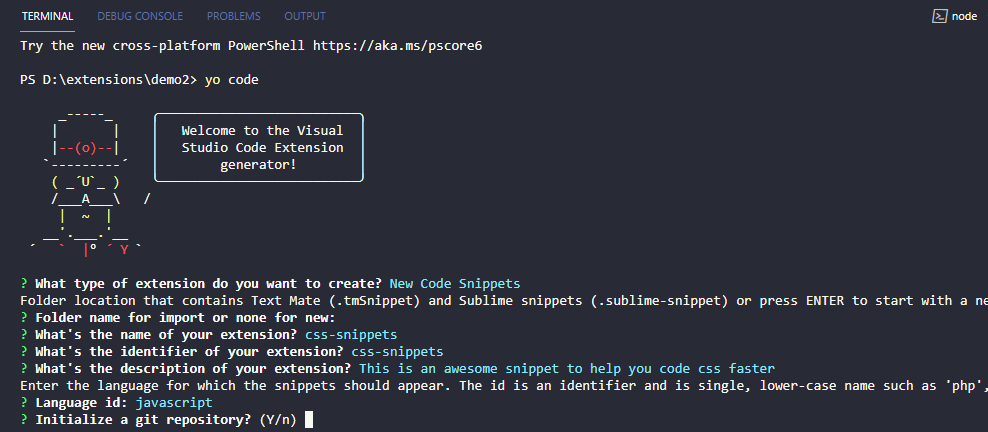
Tiếp theo là Initialize a git repository? ( khởi tạo git không) . Có 2 options là có hoặc không(y/n). Mình có khởi tạo git nên mình sẽ Enter .
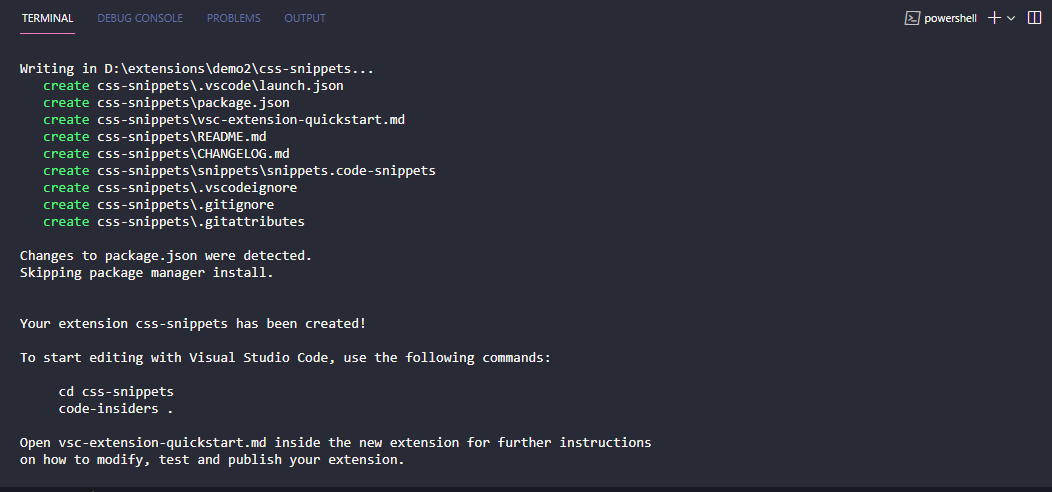
Ok . Chúng ta sẽ được thành quả như thế này . Nó đã tạo thành công cho chúng ta thư mục css-snippets rồi . Bây giờ chỉ cần vào thư mục và chạy dự án thôi .
Vào thư mục css-snippets bằng câu lệnh .
cd css-snippets
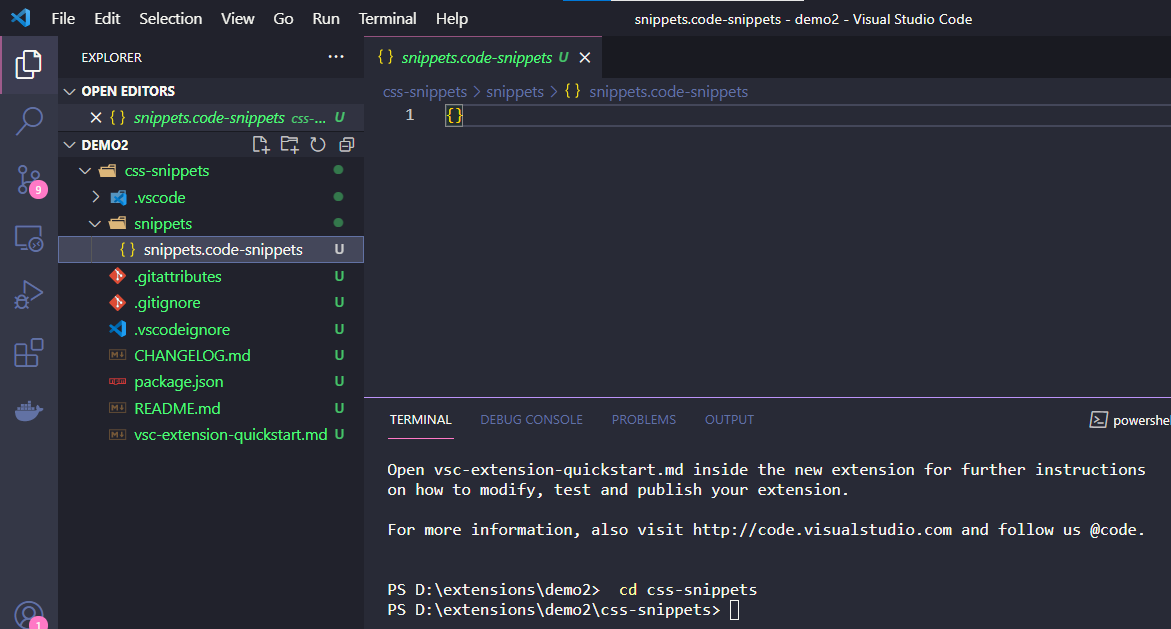
Ok . Chúng ta sau khi vào thư mục css-snippets .
Ở đây chúng ta sẽ làm việc chủ yếu ở folder snippets và bên trong nó là file snippets.code-snippets nhé . Bắt đầu tạo nên những thứ hay ho nào ! .
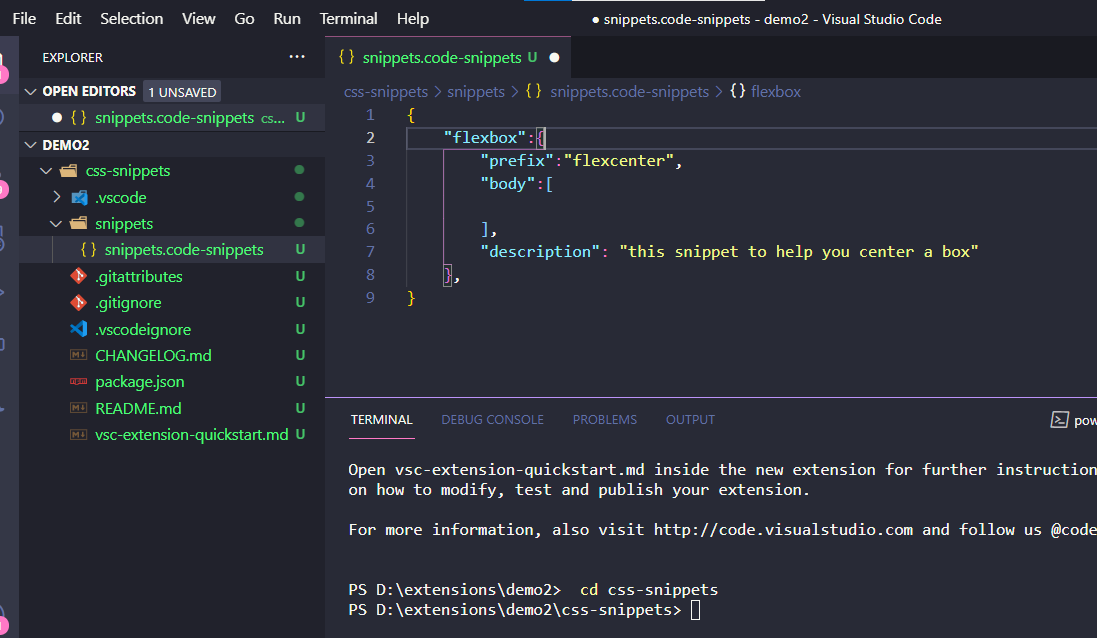
Đầu tiên chúng ta tạo một cấu trúc như sau :
{
"flexbox":{
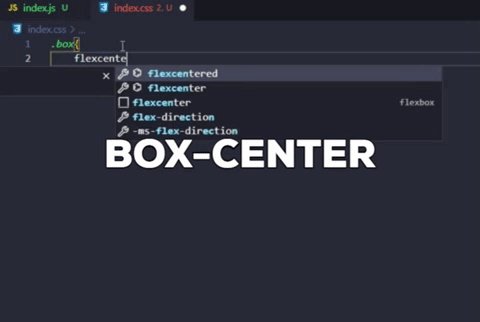
"prefix":"flexcenter",
"body":[
],
"description": "this snippet to help you center a box"
},
}
"flexbox" là tên của snippet . Nó sẽ được hiển thị qua IntelliSense nếu không được mô tả ở description .
"prefix" xác định một hay nhiều từ để chúng ta kích hoạt các đoạn mã trong IntelliSense .
"body" là một hoặc nhiều dòng nội dung, sẽ được nối thành nhiều dòng khi chèn. Dòng mới và các tab được nhúng sẽ được định dạng theo ngữ cảnh mà đoạn mã được chèn vào.
"description" là mô tả tùy chọn của đoạn mã được hiển thị bởi IntelliSense.
Ok . Phần body chúng ta sẽ thêm những đoạn mã cần thiết cho cái prefix này nào .
{
"flexbox":{
"prefix":"flexcenter",
"body":[
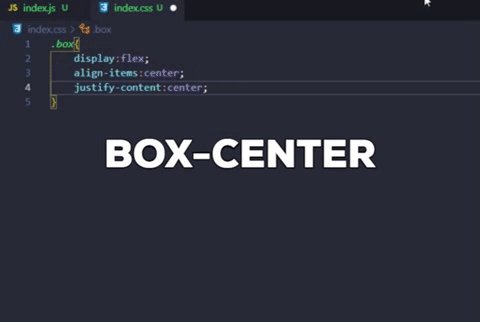
"display:flex;",
"align-items:center;",
"justify-content:center;"
],
"description": "this snippet to help you center a box"
},
}
Nếu chúng ta muốn nhiều hơn thì sao ? .
{
"flexbox":{
"prefix":"flexcenter",
"body":[
"display:flex;",
"align-items:center;",
"justify-content:center;"
],
"description": "this snippet to help you center a box"
},
"overflowX":{
"prefix":"xauto",
"body":[
"overflow-x:auto;",
],
"description": "this snippet to make overflow-x = auto"
},
"overflowY":{
"prefix":"yauto",
"body":[
"overflow-y:auto;",
],
"description": "this snippet to make overflow-y = auto"
},
"textoverflow":{
"prefix":"text-truncate",
"body":[
"overflow:hidden;",
"text-overflow: ellipsis;",
"-webkit-line-clamp: 3;",
"display: -webkit-box;",
"-webkit-box-orient: vertical;",
],
"description": "this snippet to help the text overflow multiple lines with three dots..."
},
}
Ok . Snippet của chúng ta đã dần hoàn thiện . Bây giờ muốn thêm sinh động hơn thì chúng ta thêm logo cho nó nhé . Để thuận tiện thì mình sẽ lên mạng tìm một logo ưng ý .
Lưu về máy và cho vào snippet của chúng ta .
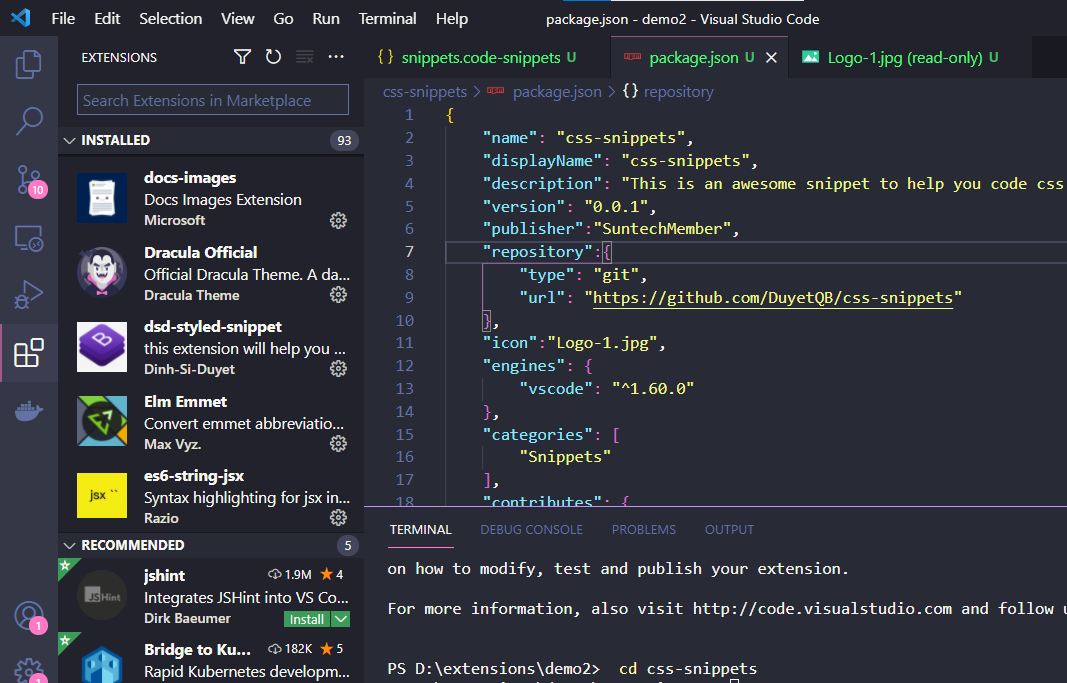
Sau đó bạn vào file package.json .
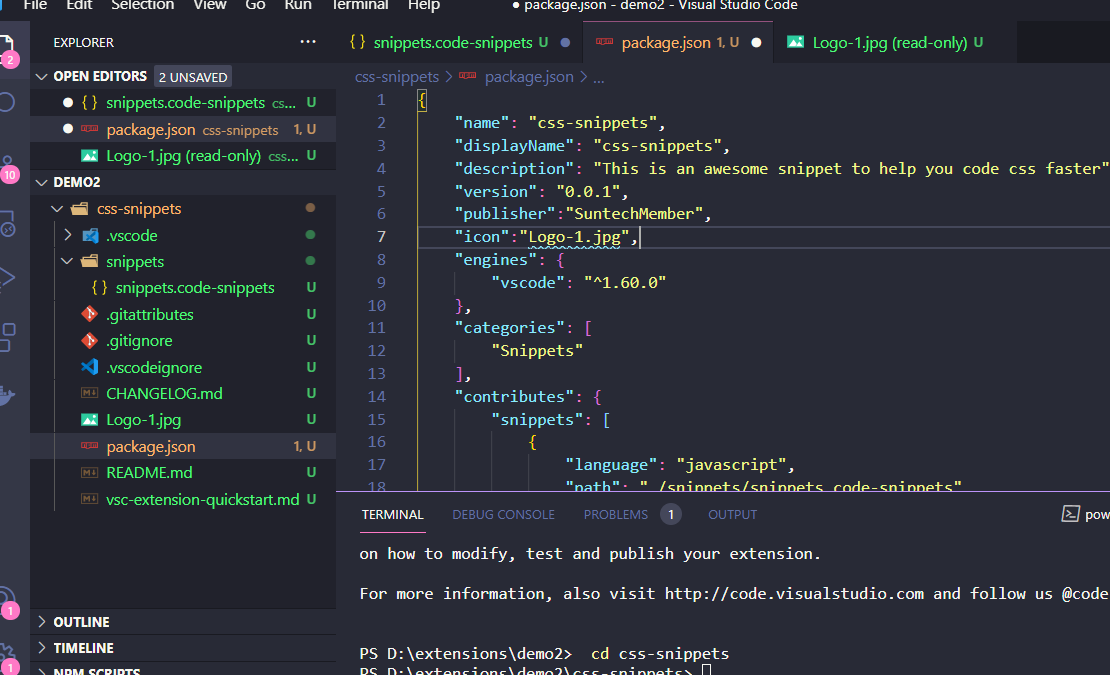
Chúng ta sẽ thêm icon và người tạo ra snippet .
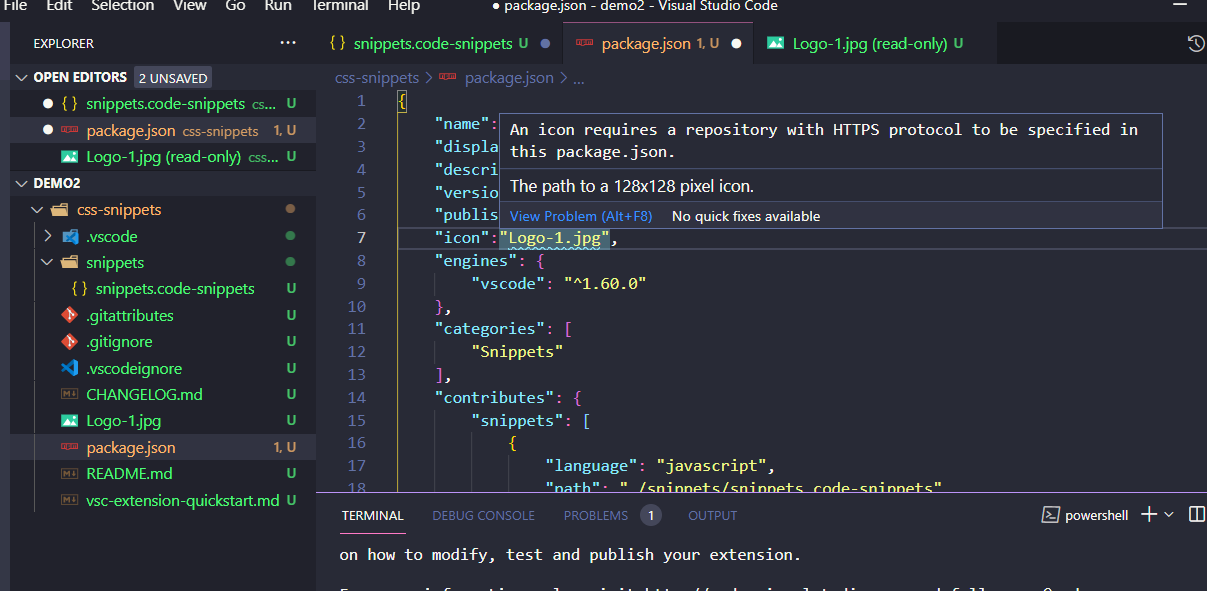
Ở đây chúng ta sẽ gặp một vấn đề . Chúng ta sẽ dí chuột vào phần icon được đánh cảnh báo xanh ở dưới xem vấn đề gì ! .
Biểu tượng yêu cầu một kho lưu trữ với giao thức HTTPS phải được chỉ định trong package.json này.
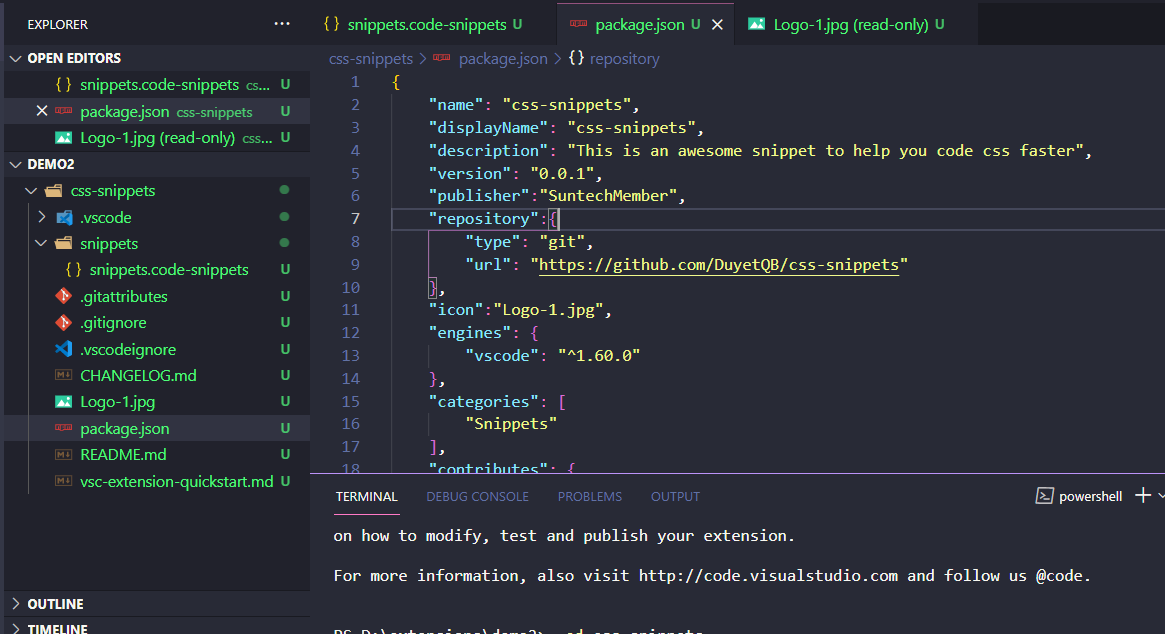
Để giải quyết vấn đề này thì chúng ta sẽ tạo tạo một repository trên github và link nó vào đây nhé .
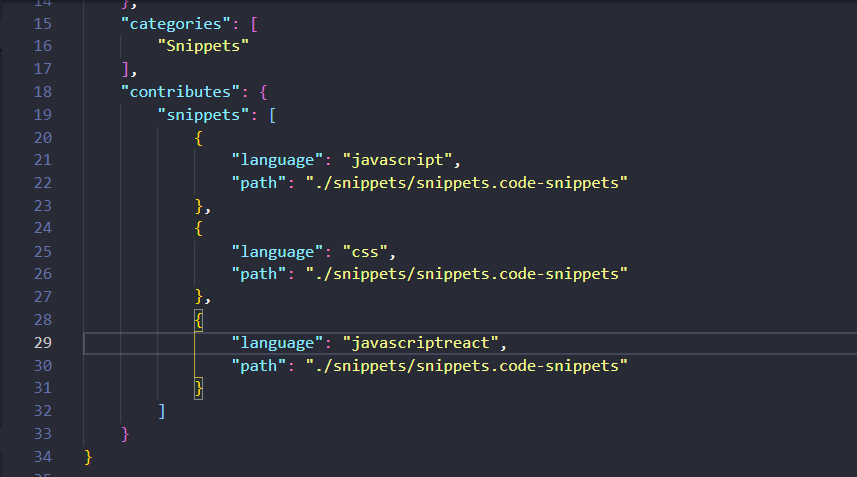
Phần contributes thì bạn có thể thêm ngôn ngữ mà snippets này có thể hỗ trợ bạn trong khi code . Chúng ta sẽ thêm một vài kiểu ngôn ngữ .
Ok . Xong rồi . Chúng ta thử chạy nó thôi nào ! . Nhưng trước hết mình sẽ có một câu hỏi cho bạn . Những cái extension , snippets của bạn khi đã cài đặt thì nó sẽ nằm ở đâu ? .
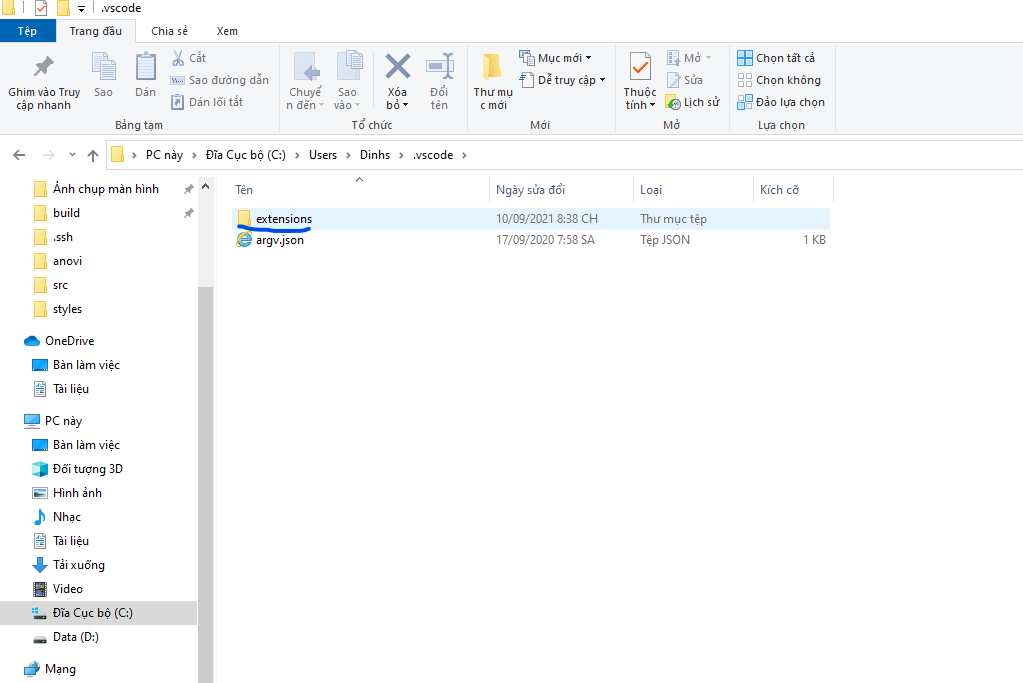
Đáp án cho câu hỏi này là nó nằm ở ổ đĩa C phần thư mục Users .
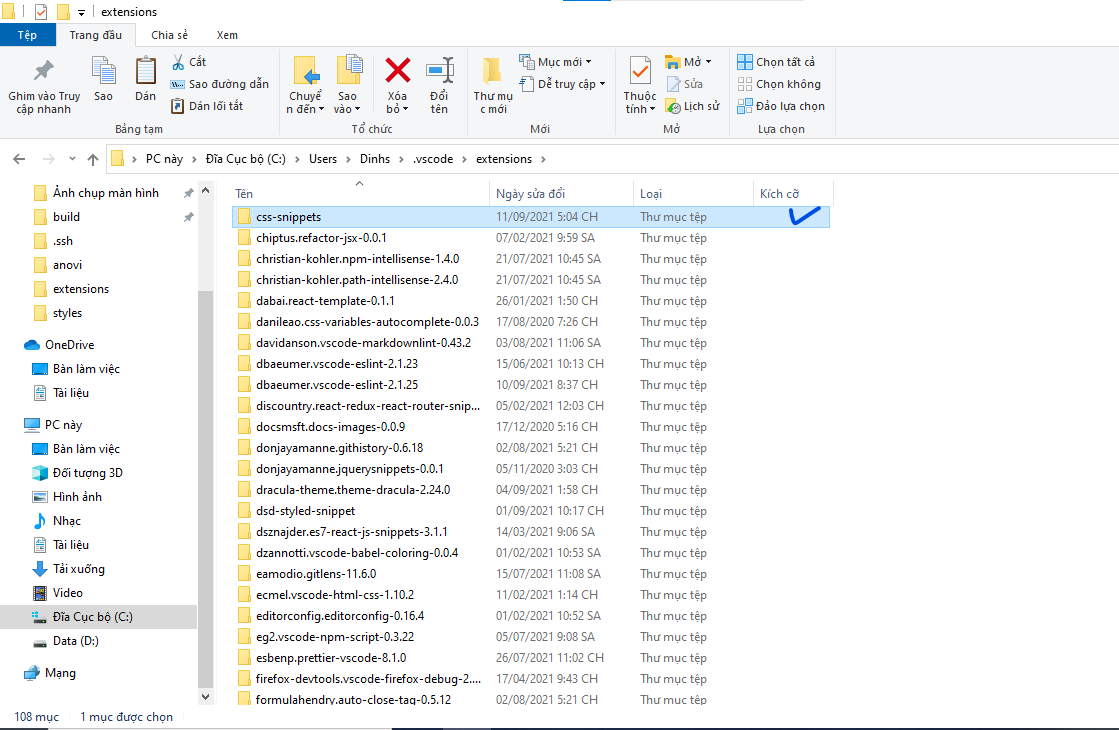
Bây giờ chúng ta sẽ copy và paste cái snippet dễ thương của chúng ta vào đó . Ở đây mình đã cài rất nhiều extension và snippets phục vụ cho việc viết code của mình .
Sau đó chúng ta trở lại vscode và chạy thử snippet của chúng ta . Thoát ra thư mục cha.
Sau đó chúng ta sẽ có câu lệnh như sau:
code css-snippets
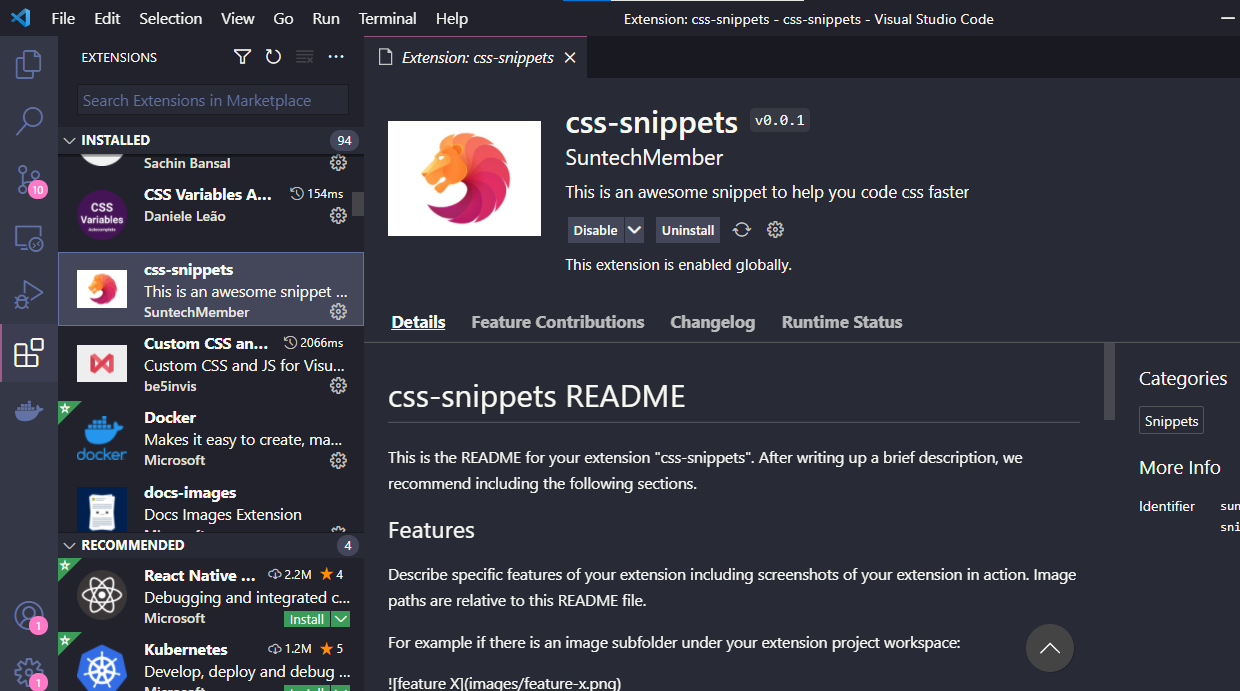
Nó sẽ refresh lại cửa sổ window mà chúng ta đang thao tác . Đồng thời mở một cửa sổ mới .Bây giờ chúng ta có thể tìm thấy cái snippet mà chúng ta làm rồi .
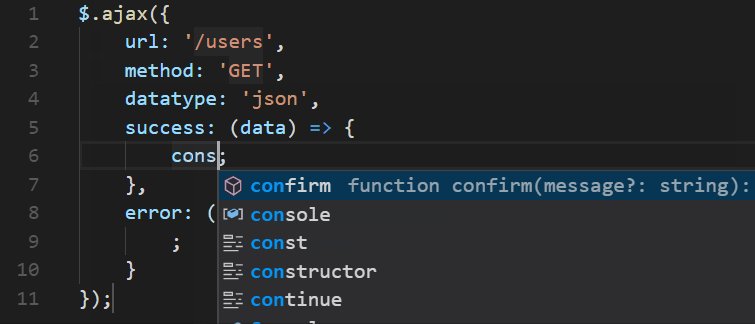
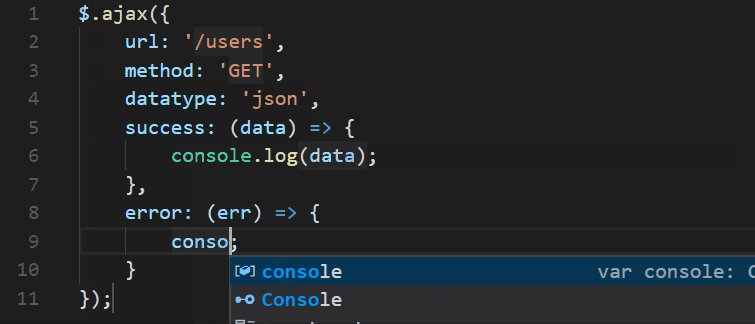
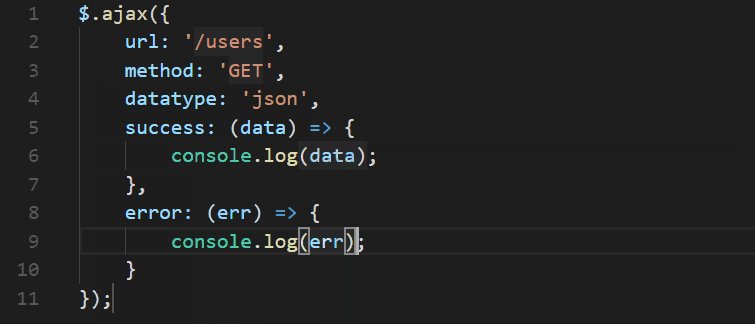
Ok bây giờ chúng ta đi test xem nó có hoạt động không nhé ! .
4. Tổng kết
Qua bài viết này chúng ta hiểu rõ hơn về snippets cũng như cách tạo ra chúng như thế nào . Một lần nữa mình cảm ơn tất cả các bạn đã xem bài viết này .Chúc các bạn học tập thật tốt .